U-Chart Analysis:Internetworking & Broadband Consulting:3920
※The values of financial statements might be different from the actual ones. Please confirm the original. [instructions]
| Main Function |
Company Name |
Code |
Types of Industry |
Market Name | Fiscal Year End | Year of Listing |
|---|---|---|---|---|---|---|
|
|
Internetworking & Broadband Consulting |
3920 | Information and Communication | 東証スタンダード | September 1, 2000 | 2015. |
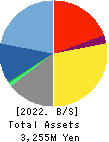
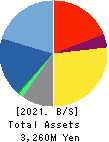
Internetworking & Broadband Consulting Balance Sheet(B/S)
![[Show - Hide]](/img/change.gif) U-Chart:Balance Sheet (B/S)
U-Chart:Balance Sheet (B/S) Color coding indicates a color coding of Balance Sheet (B/S). Total area of pie chart also indicates total assets in Balance Sheet (B/S). The sequence of U-Charts (pie charts) is equivalent to the sequence of Balance Sheet (B/S).
Color coding indicates a color coding of Balance Sheet (B/S). Total area of pie chart also indicates total assets in Balance Sheet (B/S). The sequence of U-Charts (pie charts) is equivalent to the sequence of Balance Sheet (B/S).
U-Charts are set in the order of Balance Sheet (B/S) from nearest to oldest in a left-to-right fashion.
You can change the size of U-Chart by clicking ![[拡大]](/img/plus.gif)
![[縮小]](/img/minus.gif) .
.
You can switch display or no display by clicking ![[表示非表示]](/img/change.gif) .
. 

【Left:Outgoing Money】 【Right:Incoming Money】





Internetworking & Broadband Consulting Profit and Loss Account(P/L)
![[表示非表示]](/img/change.gif) U-Chart:Profit and Loss Account (P/L)
U-Chart:Profit and Loss Account (P/L) Color coding indicates a color coding of Profit and Loss Account (P/L). Total area of pie chart also indicates total assets in Profit and Loss Account (P/L). The sequence of U-Charts (pie charts) is equivalent to the sequence of Profit and Loss Account (P/L).
Color coding indicates a color coding of Profit and Loss Account (P/L). Total area of pie chart also indicates total assets in Profit and Loss Account (P/L). The sequence of U-Charts (pie charts) is equivalent to the sequence of Profit and Loss Account (P/L).
U-Charts are set in the order of Profit and Loss Account (P/L) from nearest to oldest in a left-to-right fashion.
You can change the size of U-Chart by clicking ![[拡大]](/img/plus.gif)
![[縮小]](/img/minus.gif) .
.
You can switch display or no display by clicking ![[表示非表示]](/img/change.gif) .
. 

【Left:Outgoing Money】 【Right:Incoming Money】





Internetworking & Broadband Consulting Cash Flow Statement(C/F)
![[表示非表示]](/img/change.gif) U-Chart:Cash Flow Statement (C/F)
U-Chart:Cash Flow Statement (C/F) Color coding indicates a color coding of Cash Flow Statement (C/F). Total area of pie chart also indicates total assets in Cash Flow Statement (C/F). The sequence of U-Charts (pie charts) is equivalent to the sequence of Cash Flow Statement (C/F).
Color coding indicates a color coding of Cash Flow Statement (C/F). Total area of pie chart also indicates total assets in Cash Flow Statement (C/F). The sequence of U-Charts (pie charts) is equivalent to the sequence of Cash Flow Statement (C/F).
U-Charts are set in the order of Cash Flow Statement (C/F) from nearest to oldest in a left-to-right fashion.
You can change the size of U-Chart by clicking ![[拡大]](/img/plus.gif)
![[縮小]](/img/minus.gif) .
.
You can switch display or no display by clicking ![[表示非表示]](/img/change.gif) .
. 

【Left:Outgoing Money】 【Right:Incoming Money】





