U-Chart Analysis:SHIP HEALTHCARE HOLDINGS,INC.:3360
※The values of financial statements might be different from the actual ones. Please confirm the original. [instructions]
| Main Function |
Company Name |
Code |
Types of Industry |
Market Name | Fiscal Year End | Year of Listing |
|---|---|---|---|---|---|---|
|
|
SHIP HEALTHCARE HOLDINGS,INC. |
3360 | Wholesale | 東証プライム | March 1, 2000 | 2005. |
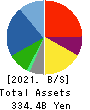
SHIP HEALTHCARE HOLDINGS,INC. Balance Sheet(B/S)
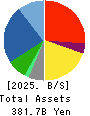
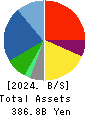
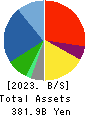
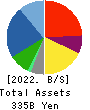
![[Show - Hide]](/img/change.gif) U-Chart:Balance Sheet (B/S)
U-Chart:Balance Sheet (B/S) Color coding indicates a color coding of Balance Sheet (B/S). Total area of pie chart also indicates total assets in Balance Sheet (B/S). The sequence of U-Charts (pie charts) is equivalent to the sequence of Balance Sheet (B/S).
Color coding indicates a color coding of Balance Sheet (B/S). Total area of pie chart also indicates total assets in Balance Sheet (B/S). The sequence of U-Charts (pie charts) is equivalent to the sequence of Balance Sheet (B/S).
U-Charts are set in the order of Balance Sheet (B/S) from nearest to oldest in a left-to-right fashion.
You can change the size of U-Chart by clicking ![[拡大]](/img/plus.gif)
![[縮小]](/img/minus.gif) .
.
You can switch display or no display by clicking ![[表示非表示]](/img/change.gif) .
. 

【Left:Outgoing Money】 【Right:Incoming Money】





![[Show - Hide]](/img/change.gif) Balance Sheet (B/S)
Balance Sheet (B/S) [Outlier] Shareholder's equity is minus(=asset deficiency). Shareholder's equity is in the left half circle of U-Chart.
[Outlier] Shareholder's equity is minus(=asset deficiency). Shareholder's equity is in the left half circle of U-Chart.  ※Unit:Millions of Yen
※Unit:Millions of Yen
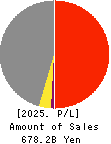
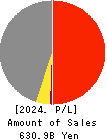
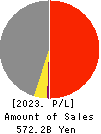
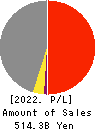
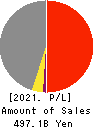
SHIP HEALTHCARE HOLDINGS,INC. Profit and Loss Account(P/L)
![[表示非表示]](/img/change.gif) U-Chart:Profit and Loss Account (P/L)
U-Chart:Profit and Loss Account (P/L) Color coding indicates a color coding of Profit and Loss Account (P/L). Total area of pie chart also indicates total assets in Profit and Loss Account (P/L). The sequence of U-Charts (pie charts) is equivalent to the sequence of Profit and Loss Account (P/L).
Color coding indicates a color coding of Profit and Loss Account (P/L). Total area of pie chart also indicates total assets in Profit and Loss Account (P/L). The sequence of U-Charts (pie charts) is equivalent to the sequence of Profit and Loss Account (P/L).
U-Charts are set in the order of Profit and Loss Account (P/L) from nearest to oldest in a left-to-right fashion.
You can change the size of U-Chart by clicking ![[拡大]](/img/plus.gif)
![[縮小]](/img/minus.gif) .
.
You can switch display or no display by clicking ![[表示非表示]](/img/change.gif) .
. 

【Left:Outgoing Money】 【Right:Incoming Money】





![[Show - Hide]](/img/change.gif) Profit and Loss Account (P/L)
Profit and Loss Account (P/L) [Outlier] Net income is minus(=net deficit for the period). Net deficit for the period is in the right half circle of U-Chart.
[Outlier] Net income is minus(=net deficit for the period). Net deficit for the period is in the right half circle of U-Chart.  ※Unit:Millions of Yen
※Unit:Millions of Yen
SHIP HEALTHCARE HOLDINGS,INC. Cash Flow Statement(C/F)
![[表示非表示]](/img/change.gif) U-Chart:Cash Flow Statement (C/F)
U-Chart:Cash Flow Statement (C/F) Color coding indicates a color coding of Cash Flow Statement (C/F). Total area of pie chart also indicates total assets in Cash Flow Statement (C/F). The sequence of U-Charts (pie charts) is equivalent to the sequence of Cash Flow Statement (C/F).
Color coding indicates a color coding of Cash Flow Statement (C/F). Total area of pie chart also indicates total assets in Cash Flow Statement (C/F). The sequence of U-Charts (pie charts) is equivalent to the sequence of Cash Flow Statement (C/F).
U-Charts are set in the order of Cash Flow Statement (C/F) from nearest to oldest in a left-to-right fashion.
You can change the size of U-Chart by clicking ![[拡大]](/img/plus.gif)
![[縮小]](/img/minus.gif) .
.
You can switch display or no display by clicking ![[表示非表示]](/img/change.gif) .
. 

【Left:Outgoing Money】 【Right:Incoming Money】





